

Hello everyone 🙋♂️, hope you are doing well.
This is a part three of “How to deploy Angular app” series.
- Hosting an Angular app using Github Pages
- Deploy Angular app using AWS S3
- Automate Angular app deployments using Github Actions (👈 we are here)
If you have a very straight forward need and/or want to deploy Angular App to AWS S3 bucket just for the learning purpose. Manually doing it does not hurt. To manually deploy your app in simple steps using AWS S3, checkout this blog.
But if you are actively working on an application then using Github Actions to automate some things is really wise choice going forward.
For example if you want to automate things like,
- Deploy your code to popular cloud services like AWS, Azure, Terraform etc.
- Perform testing workflow and collect reports.
- Test your code in multiple environments.
Then Github Actions are here just for you.
Okay, enough chit-chat, I know why you are here. Let’s get started 😉
Prerequisite
- Just have a glance at how you can manually do it in here.
- AWS account (preferably use IAM user instead of Root user for best practices)
Steps
1. I am assuming that you already have an angular app at this point and it’s maintained in a Github repository.
2. Now let’s start with creating a new workflow under Actions tab.

3. Click on set up a workflow yourself option.


4. You will be now presented with this initial template.


5. Now paste following content in your place, in comments I’ve explained what each line is doing. for more info please checkout this Github Actions Documentation.
# This is a basic workflow to help you get started with Actions
name: Deploy to AWS S3
# Controls when the action will run. Triggers the workflow on push or pull request
# events but only for the master branch
on:
push:
branches: [ master ]
pull_request:
branches: [ master ]
# A workflow run is made up of one or more jobs that can run sequentially or in parallel
jobs:
# This workflow contains a single job called "build"
build_and_deploy:
# The type of runner that the job will run on
runs-on: ubuntu-latest
# Here we are configuring build matrix that allows you to perform certain operations on your code
# with different software/Operating system configurations.
# In our case, we are only running it for Node v12.*. but you can multiple entries in that array.
strategy:
matrix:
node-version: [12.x]
# Steps represent a sequence of tasks that will be executed as part of the job
steps:
# Checks-out your repository under $GITHUB_WORKSPACE, so your job can access it
# As you can see below we are using matrix.node-version => it means it will execute for all possible combinations
# provided matrix keys array(in our case only one kye => node-version)
- uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1.4.3
with:
node-version: ${{ matrix.node-version }}
# Install the node modules
- name: NPM Install
run: npm install
# Create production build
- name: Production Build
run: npm run build -- --prod # This is equivalent to 'ng build --prod'
# Deploy to S3
# This is a third party action used to sync our production build app with the AWS S3 bucket
# For security purpose I am using secrets configured in project repo setting.
- name: Deploy to S3
uses: jakejarvis/s3-sync-action@v0.5.1
with:
# --acl public read => makes files publicly readable(i.e. makes sure that your bucket settings are also set to public)
# --delete => permanently deletes files in S3 bucket that are not present in latest build
args: --acl public-read --delete
env:
AWS_S3_BUCKET: ${{ secrets.AWS_PRODUCTION_BUCKET_NAME }} # S3 bucket name
# note: use IAM role with limited role for below access-key-id and secret-access-key
AWS_ACCESS_KEY_ID: ${{ secrets.AWS_ACCESS_KEY_ID }} # Access Key ID
AWS_SECRET_ACCESS_KEY: ${{ secrets.AWS_SECRET_ACCESS_KEY }} # Access Secret Key
SOURCE_DIR: "dist/simple-angular-app" # build folder
6. As you can see for brevity purpose, I have created only one job called “build_and_deploy”, feel free to break this workflow into multiple jobs 😉
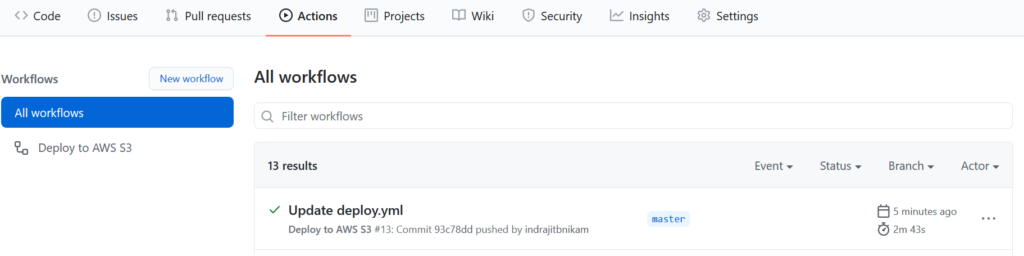
7. Now push your code to master branch, and it will trigger our workflow like in below image,


8. If you click on workflow, you will see our job “build_and_deploy” appended with (“12.x” => this is coming from build matrix that we configured in main.yml file)


9. As you can see in above image 👆, all the steps that we created have executed successfully ✌.
10. Now our app in up and running to static hosting URL we get in AWS S3 bucket, if you are not aware of this please checkout part two of series here.


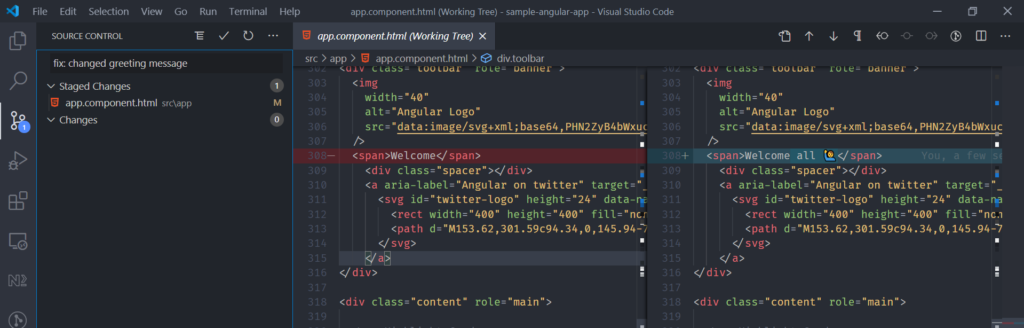
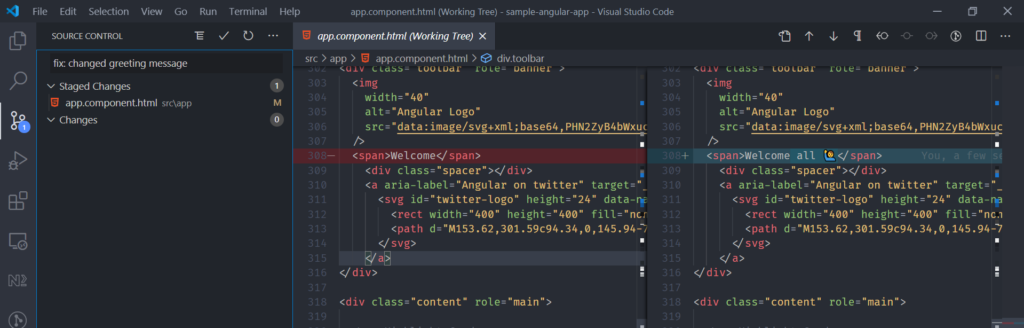
11. Now fun part, We will change greeting message in heading to “Welcome all 🙋♂️” from our IDE and just push the changes. Github Actions should automatically create new build and deploy to AWS S3 bucket.


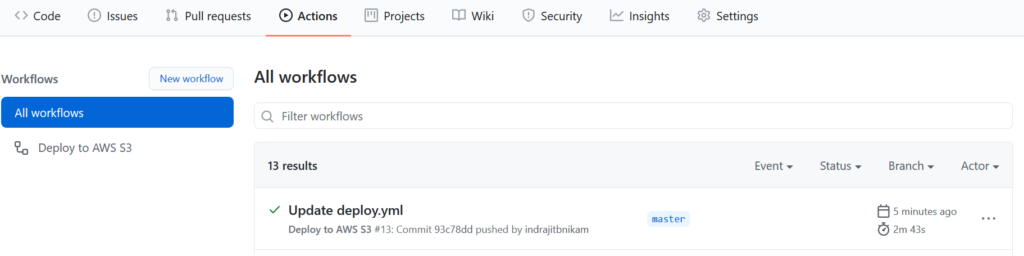
12. After we pushed our changes, Github started new workflow as you can see below,


13. On successful completion of this workflow, we can now finally see that our new greetings have been updated in our website.


Hurray 🥳🥳🥳, We have successfully automated whole deploy process using AWS S3 and Github Actions. It was fun right. Anyway you can do much more than what I have covered in this blog like perform e2e testing, export reports, implement notifications etc.
I Hope you liked this post, feel free to share if you find it helpful.
For more such content click here.
Till then take care, and keep learning 😎✌



