

Hello all, hope you are doing fine.
This is a part two of “How to deploy Angular app” series.
- Hosting an Angular app using Github Pages
- Deploy Angular App using AWS S3 (👈 we are here)
In this blog we are going to learn how an Angular app can be deployed to AWS S3 within couple of minutes.
Prerequisites
- Node
- Angular CLI
- AWS account
Steps
1. Create an Angular app and then create it’s production build using following commands,
ng new sample-angular-app
cd sample-angular-app
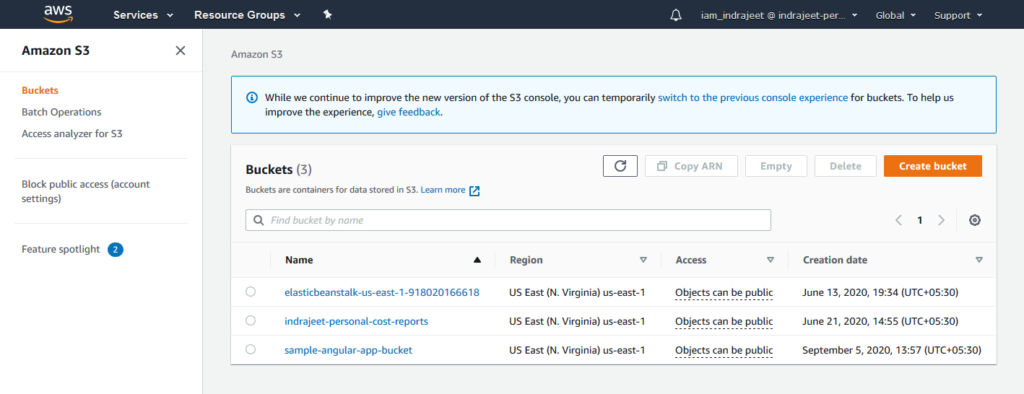
ng build --prod2. Go to S3 page in your AWS services, you will see this page

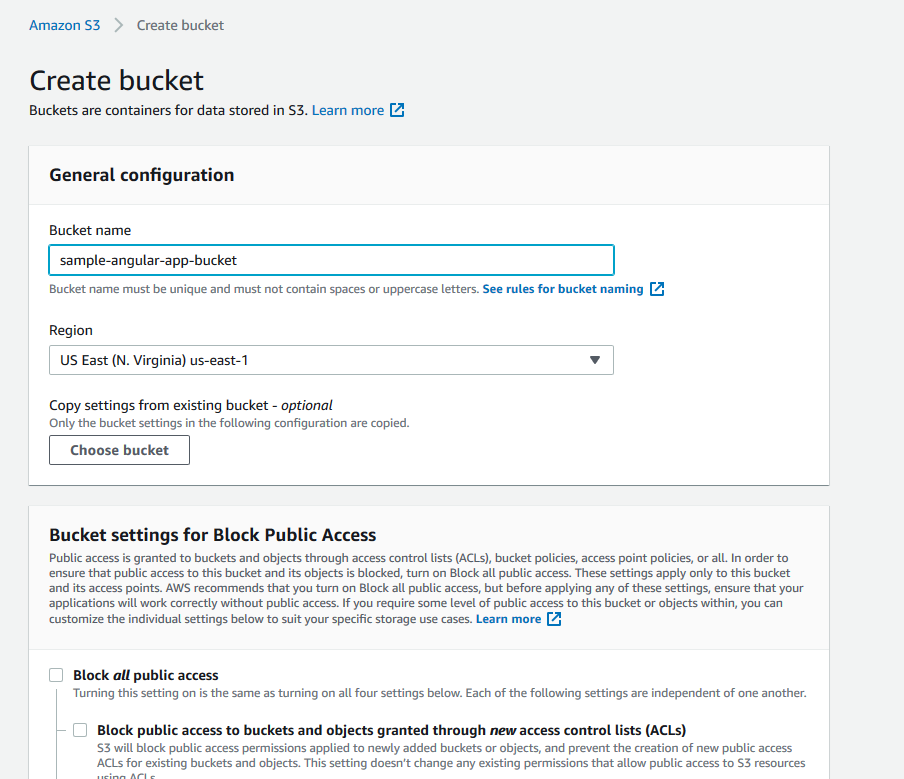
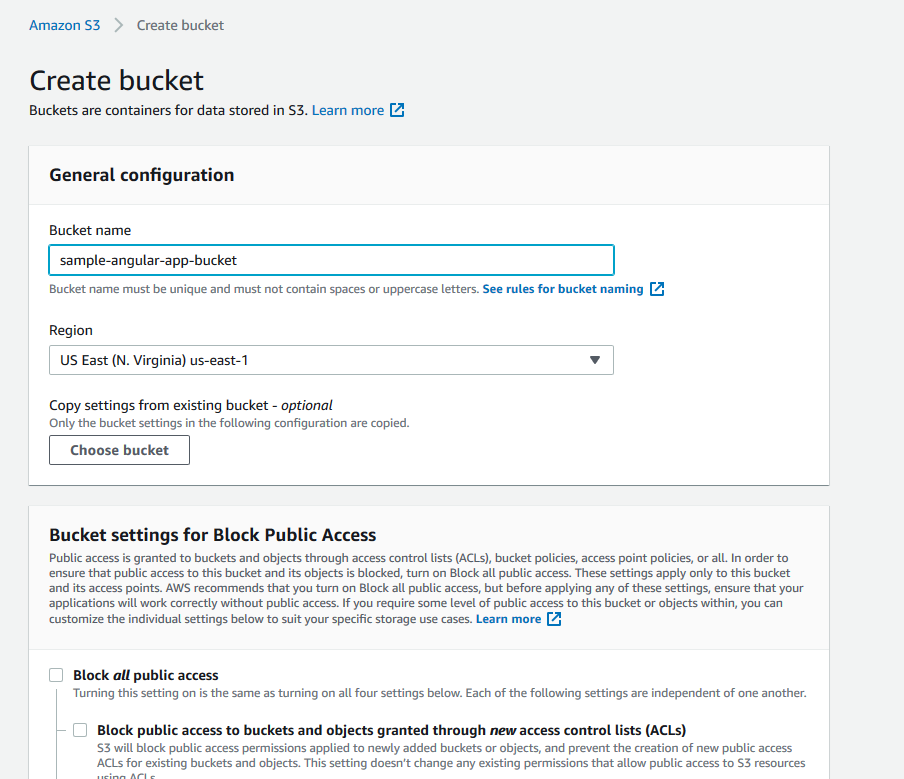
3. Click on Create bucket, make sure to give it a unique name and uncheck “Block all public access” as shown in below image and create bucket without any other changes(for simplicity).


4. Now open the bucket and click on upload to upload all the generated files after we created production build.
5. Make sure you select “grant public read access to this object(s)” in manage public permission drop down and then hit upload.
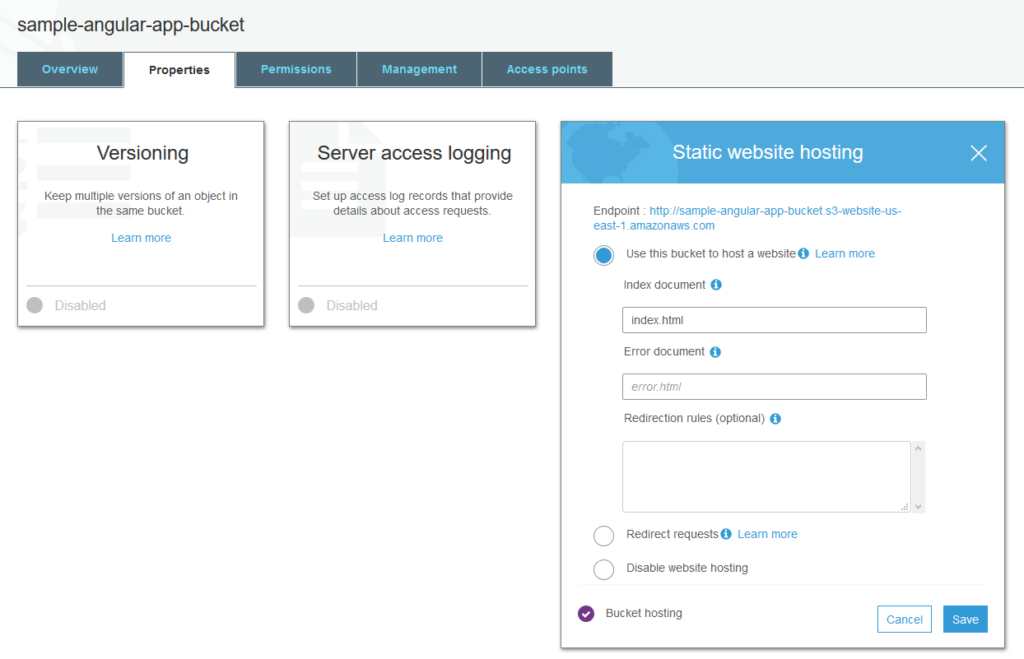
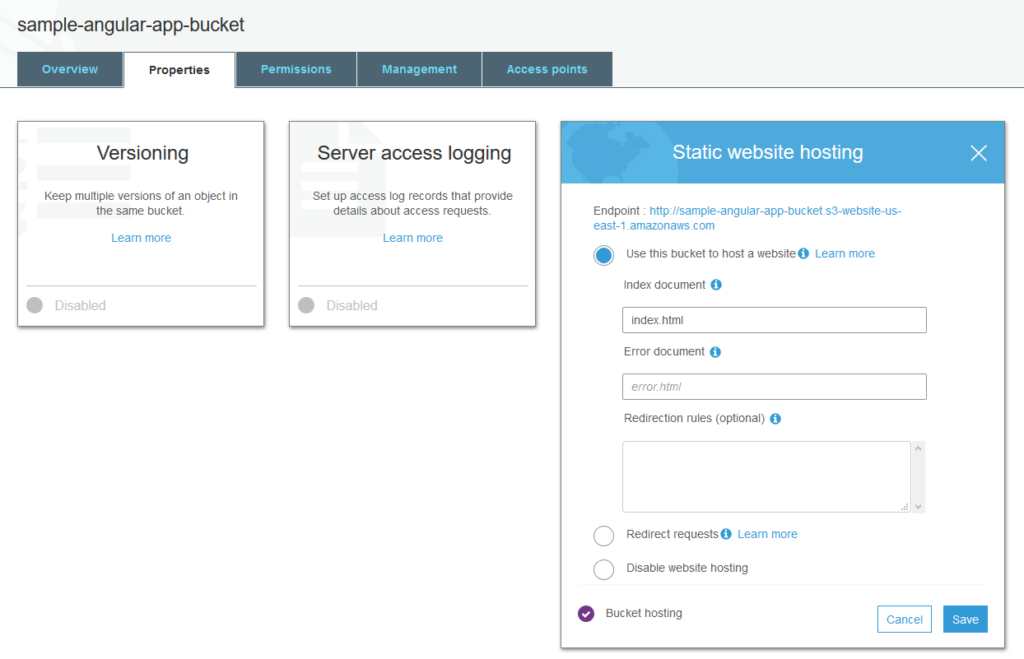
6. Now go to properties => static website hosting => select “Use this bucket…” => type “index.html” (entry point of your app) and you it should look like this in the end,


7. Congrats 🥳🥳🥳, your angular app is now deployed to our S3 bucket at auto-generated blue link that you see in above image.
I intentionally kept this blog short as there is so much that can be discussed about endless possibilities that using AWS S3 for deploying static app brings us and that is out of scope for this blog topic. but more on that letter 😉.
Hope you liked this post, feel free to share if you find it helpful.
For more such content click here.
Till then take care, and keep learning 😎✌



