

Hello Everyone 👋, Hope you are doing well.
This is a part four of “How to deploy Angular app” Series.
- Hosting an Angular app using Github Pages
- Deploy Angular app using AWS S3
- Automate Angular app deployments using Github Actions
- Deploy an Angular app using Vercel (👈 we are here)
In this blog, We are going to use Vercel. It is a cloud platform for static sites and Serverless Functions. It enables you to host Jamstack website instantly with almost no configuration.
Another reason to use Vercel is its amazing Git integration with source control tools like Github, Gitlab, Bitbucket.
Prerequisite
- Node + Angular CLI (for creating Angular app)
- Nothing else 😉
Steps
1. I am assuming that you already have an angular app at this point and it’s maintained in a Github repository.
2. Now let’s start by creating Vercel account here. I have created it using Github account. first option 👇

3. Once you have created an account, you will see dashboard like this,


4. Click on Import Project. This will give you two options like below 👇. Let us select Import Git Repository option for our example since we already have our application hosted on Github.


5. Now you have to provide URL of Git Repository and hit continue.


6. Now we are already on the final page. Here you can configure build command, output directory and other stuff which might be helpful for your build process. Here we will override the build and output settings and click on deploy.


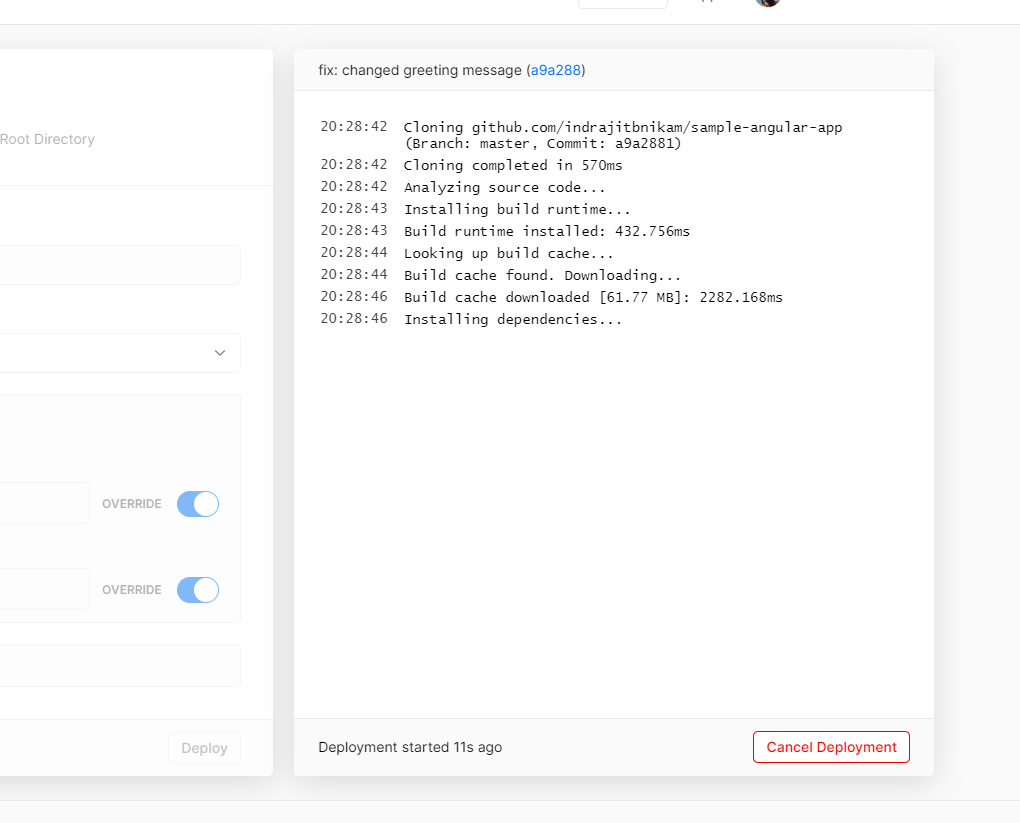
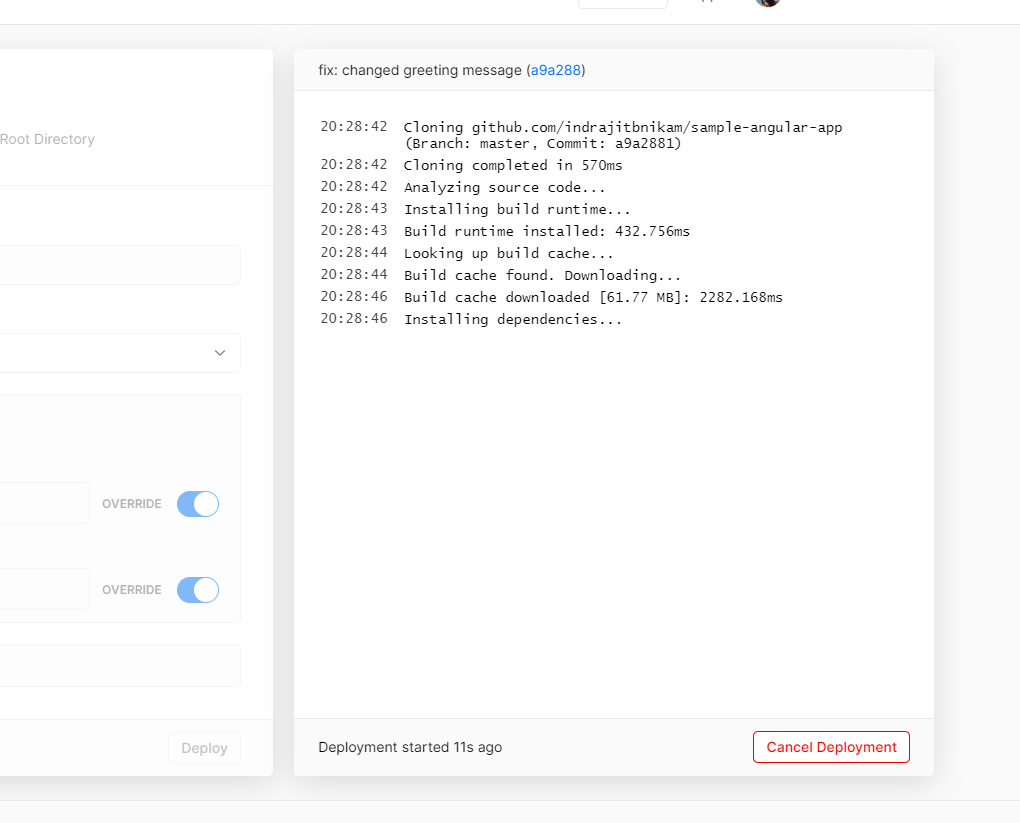
7. Now you will start seeing this additional window. for all the build logs so that you can understand what is going on.


8. Build process in my case took only couple of seconds. You will soon be presented with this page. I will also show preview of your site in left side. How cool is that 😍


9. Let’s now open our deployed app. And……Yes, we have done it 🎉🎉🎉


Wait… there is more 😊
10. That’s not all, now go checkout Vercel dashboard here. We can see our project with recent activities.


11. You can also add awesome Integrations like Slack, lighthouse etc in no time on Integrations page. In my example, I have also configured Lighthouse to measure performance.


12. You can add your custom domain on Domains page.


13. Last but not least, You can also how much bandwidth you have utilized so far. Isn’t that great 😊? Also as you can see, Personal accounts are always free of charge.


So…. this is how you deploy your Angular application on Vercel. It is really a great platform for deployments and comes with a great number of option. You can find more options here.
Hope you liked this post, feel free to share if you find it helpful.
For more such content, click here.
Till next time, Take care and keep learning 😎🤘



