

Hi everyone! First of all, hope you are doing good even amidst this pandemic.
If you are looking for a free or dirt-cheap hosting where you want to host your personal projects let it be for your portfolio or really any purpose without having to worry about tedious process of buying domain, configuring hosting and all that. You are at right place.
The procedure in the post is framework agnostic it should work for any web framework, but in this post we will be using Angular, because we gotta use something 😅.
We will be discussing one of the most common ways of achieving that,
- Github pages (free)
- AWS S3 static website hosting (dirt-cheap)
Steps using Github pages
- Go ahead and create one account if you haven’t already.
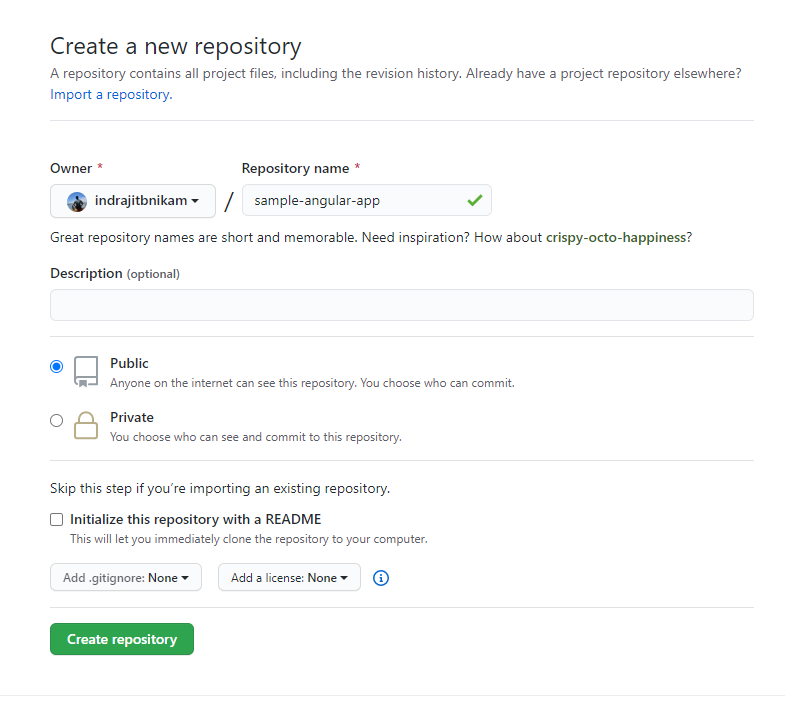
- Create a repository for your application.

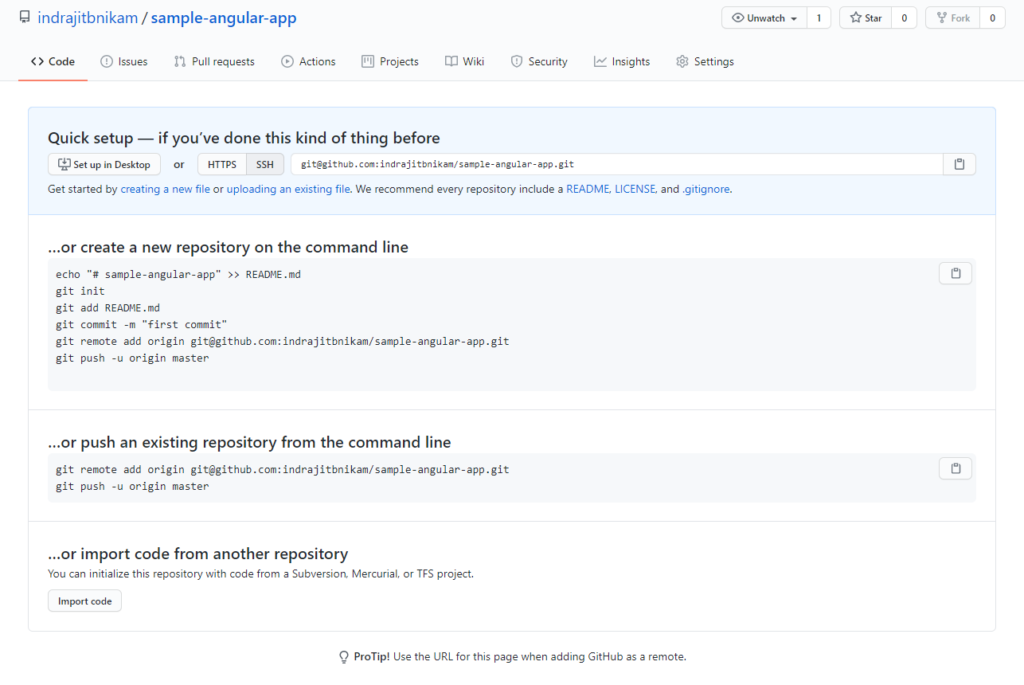
- Then you will be presented with this options,


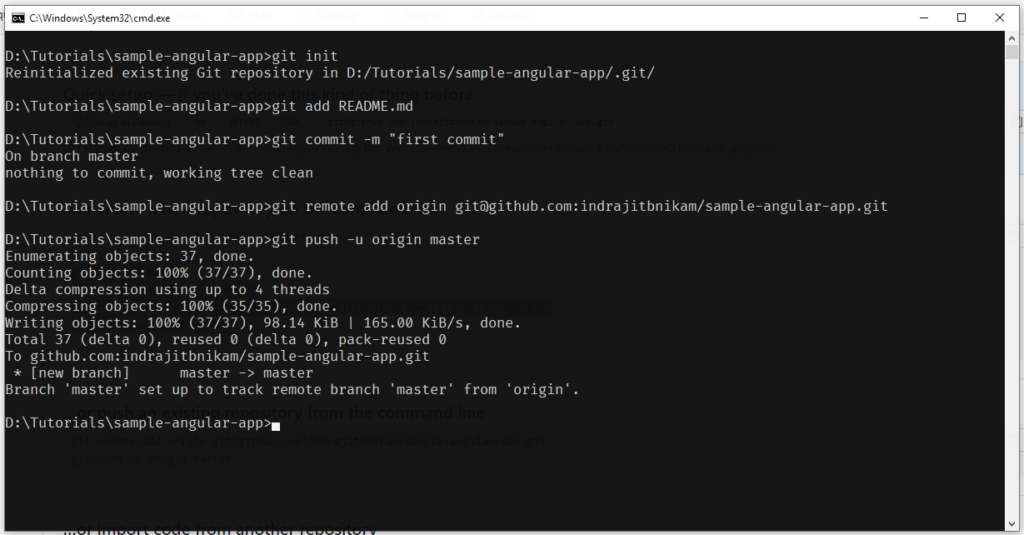
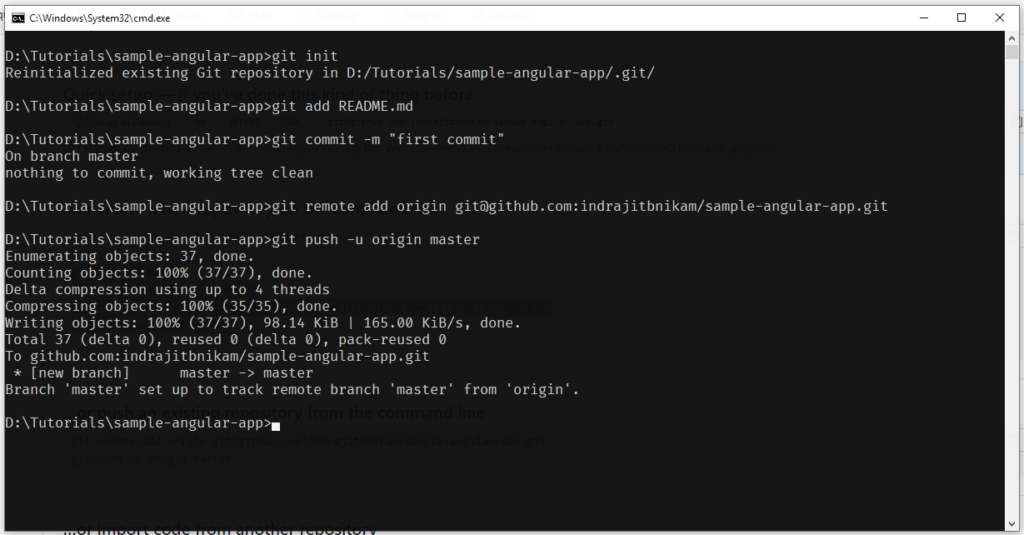
- Since I already have this application on my computer, I’ll simply push existing project to this repository.


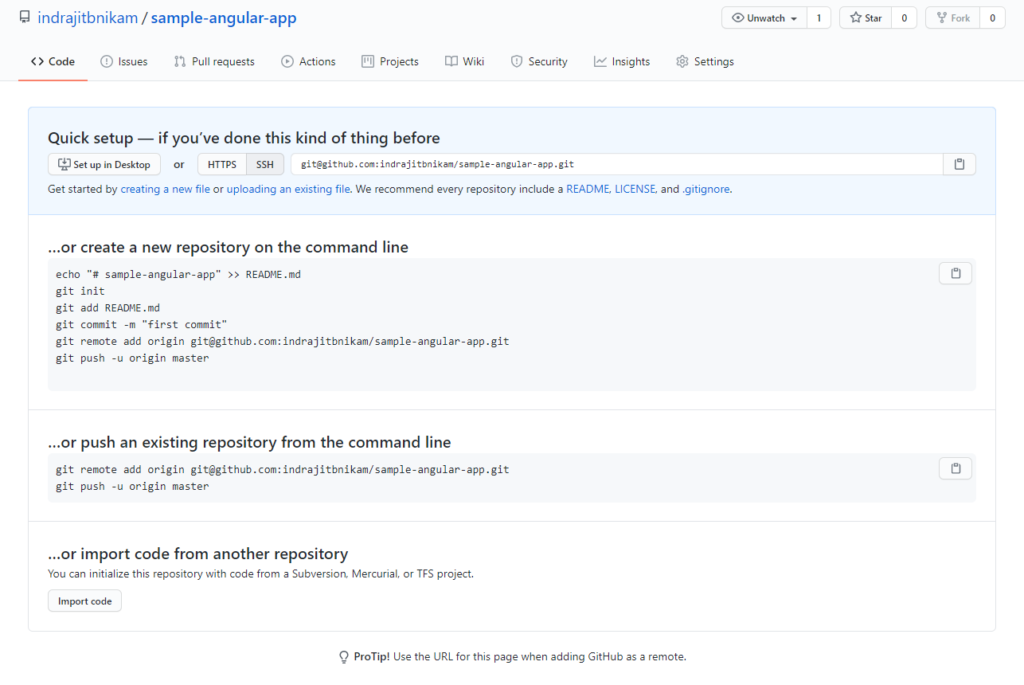
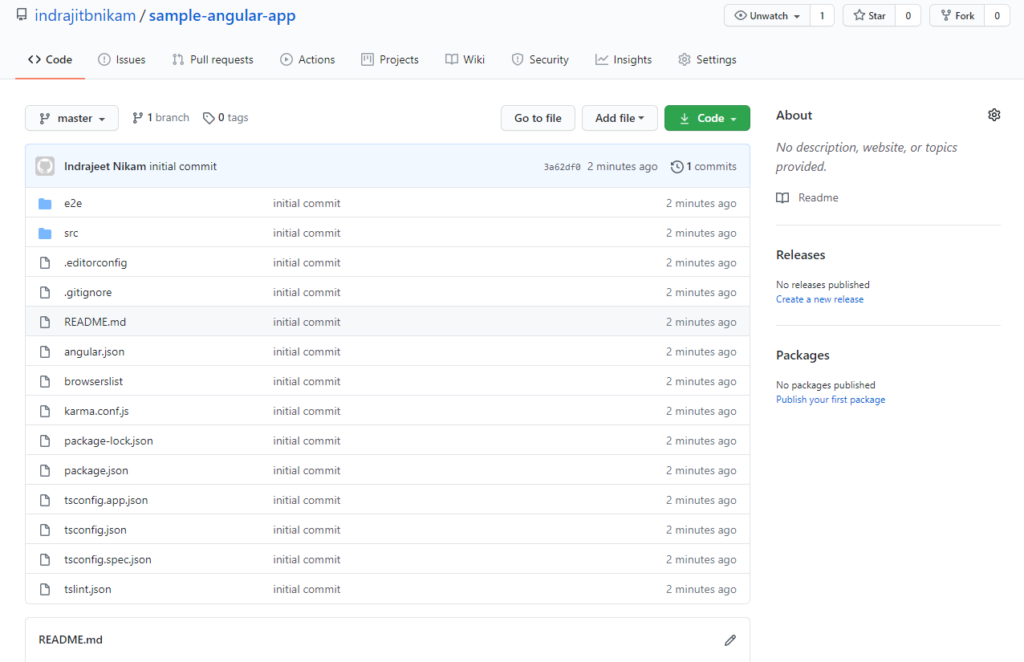
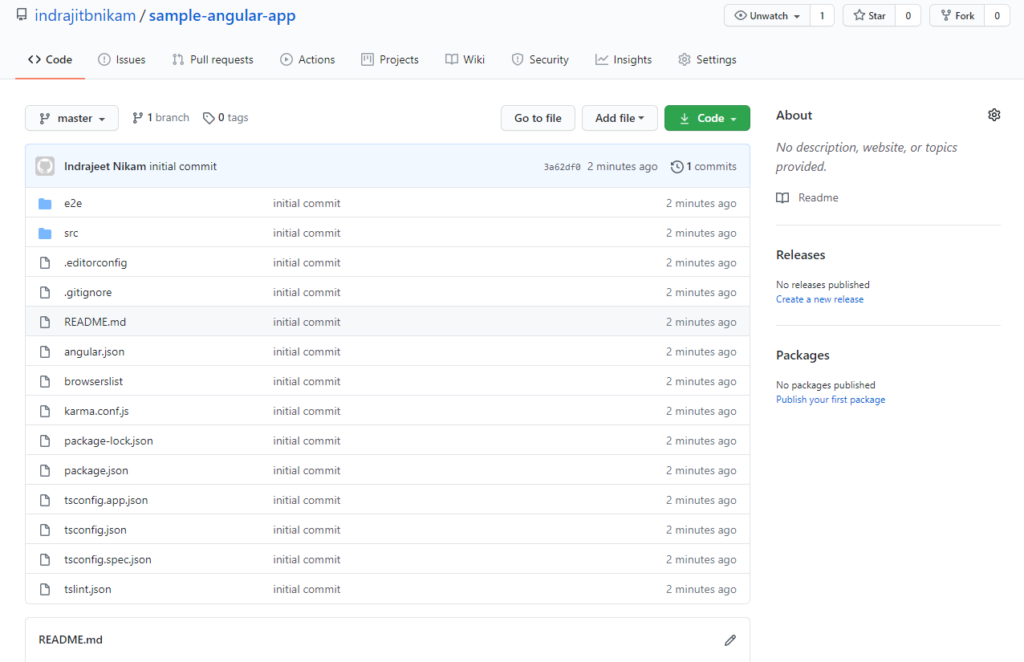
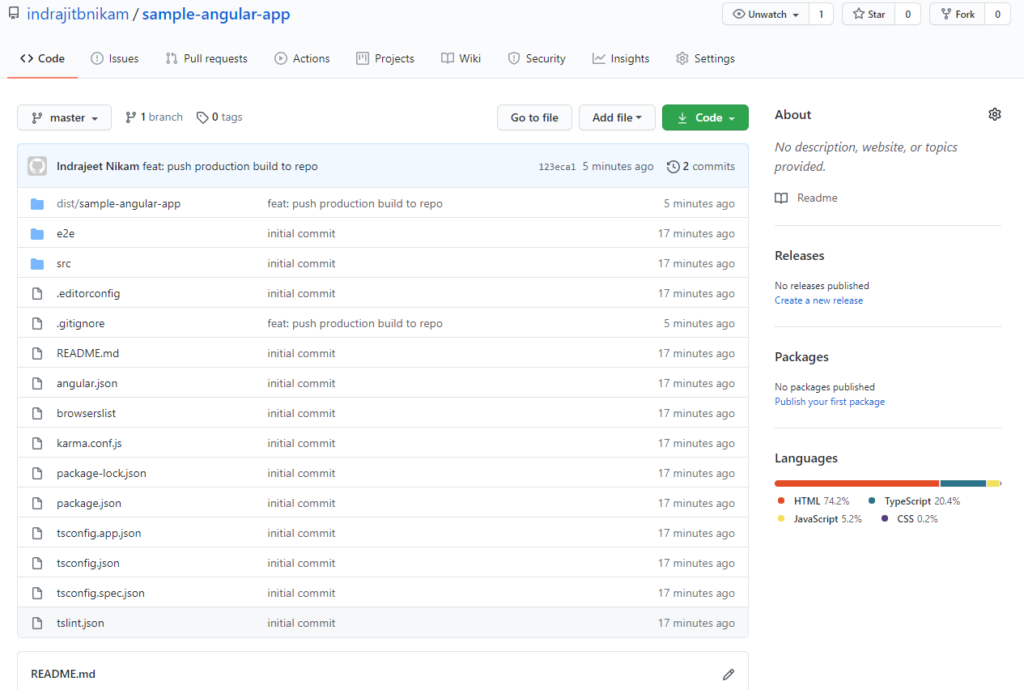
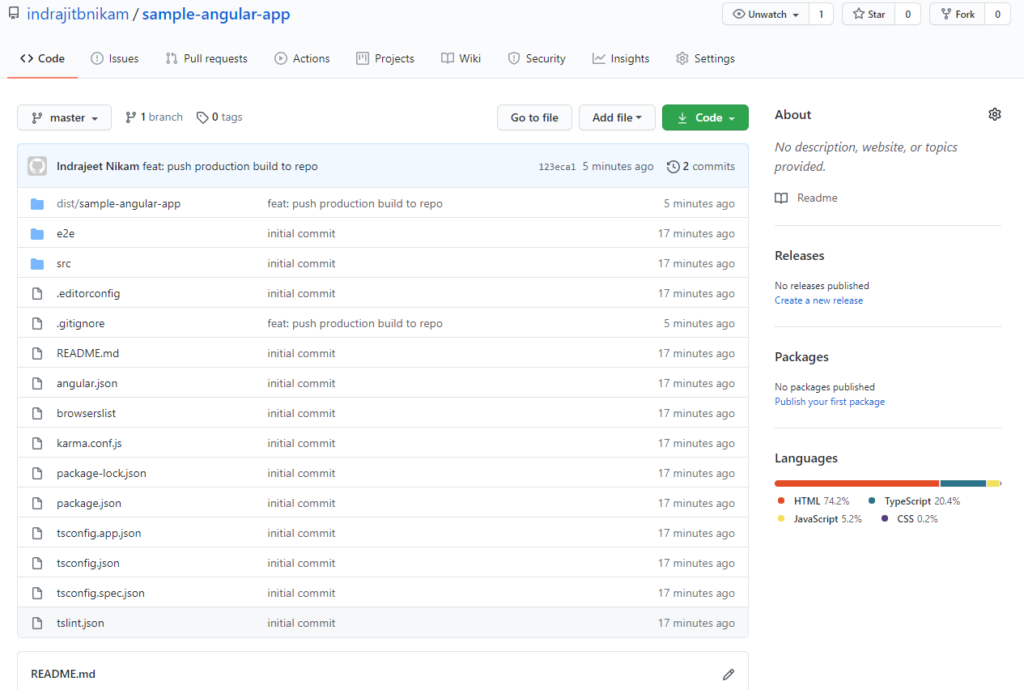
- Now your Github repository should should look something like this.


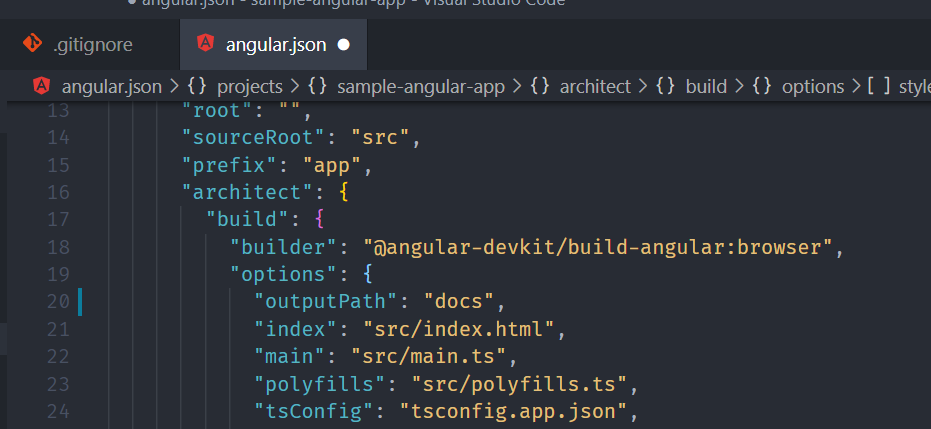
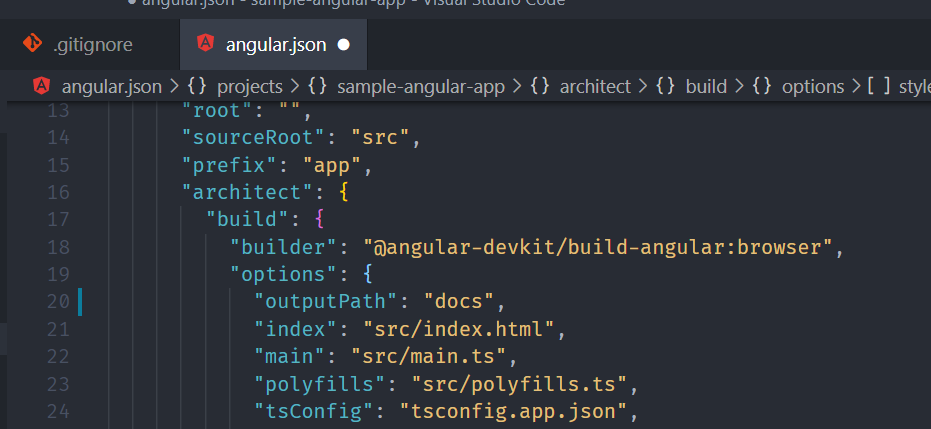
- Open your angular.json file and change outputPath to “docs”. (Specific to angular)
- This is necessary as Githup pages only allows you to either host for /root or /docs of your repository.
- So we will use docs folder to generate production build.


- Now build your application locally with following command and push the changes to Github.
- This is necessary in as your application is hosted on a URL formatted like below 👇.
- This baseHref will configure base URLand will align with deployed URL.
- you can find more details on this here.
npm run build -- --prod --baseHref="https://<username>.github.io/<respository-name>/"- Your repository will now have that folder which contains our application’s production ready deploy-able build.


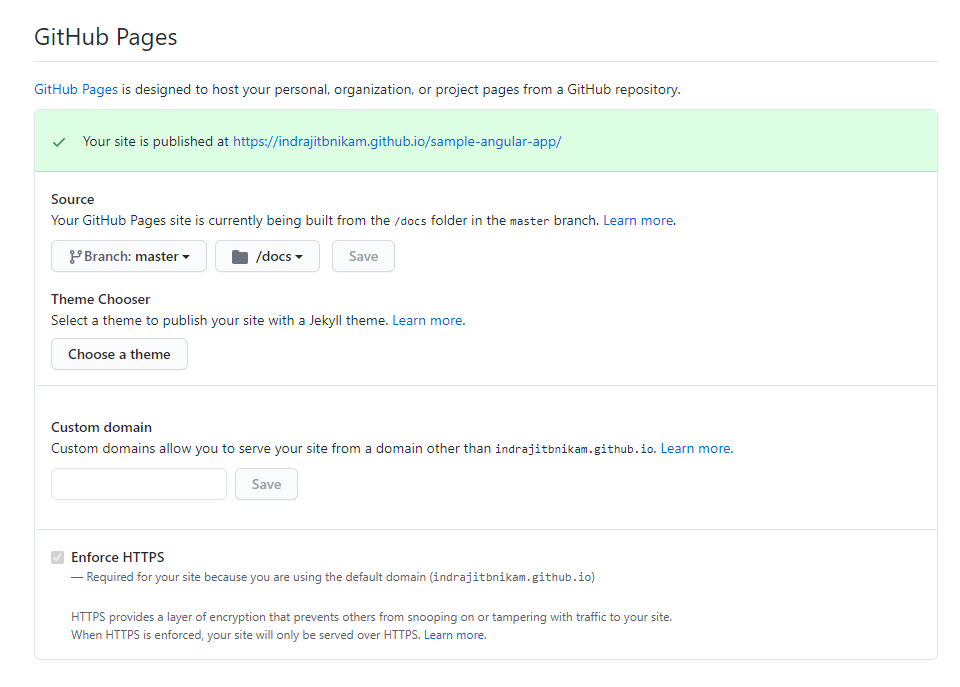
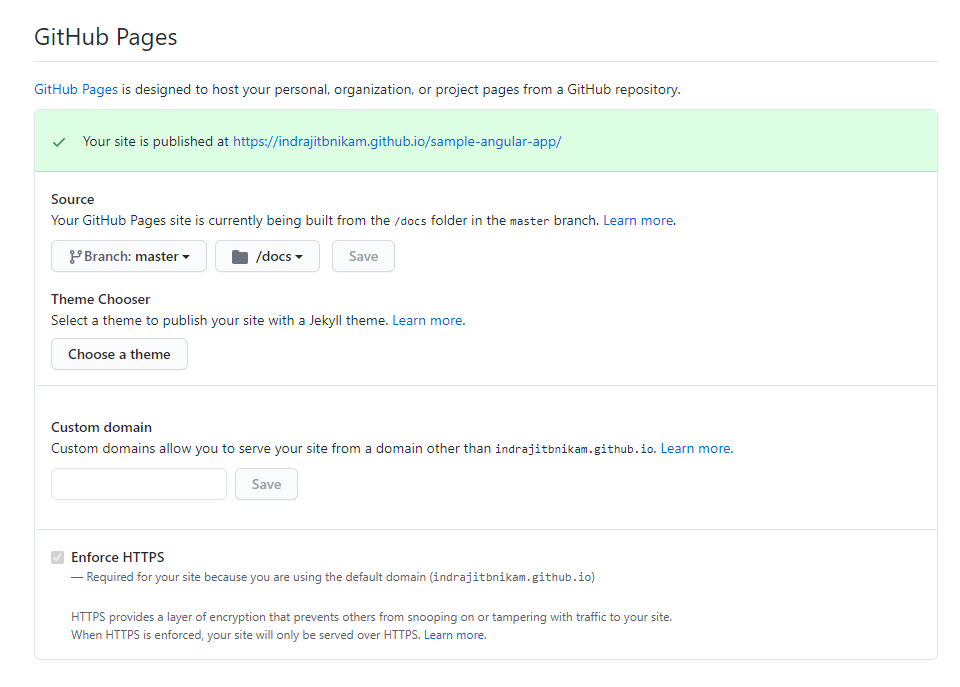
- Now go to settings page of this repo and scroll down to Githup pages, and make following changes and hit save.


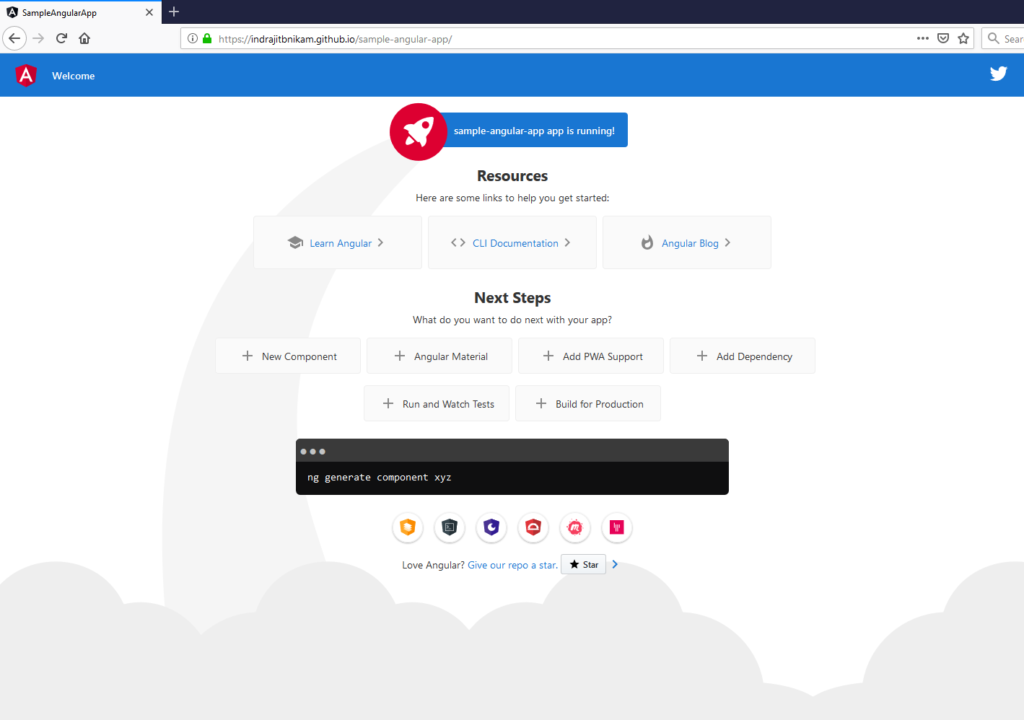
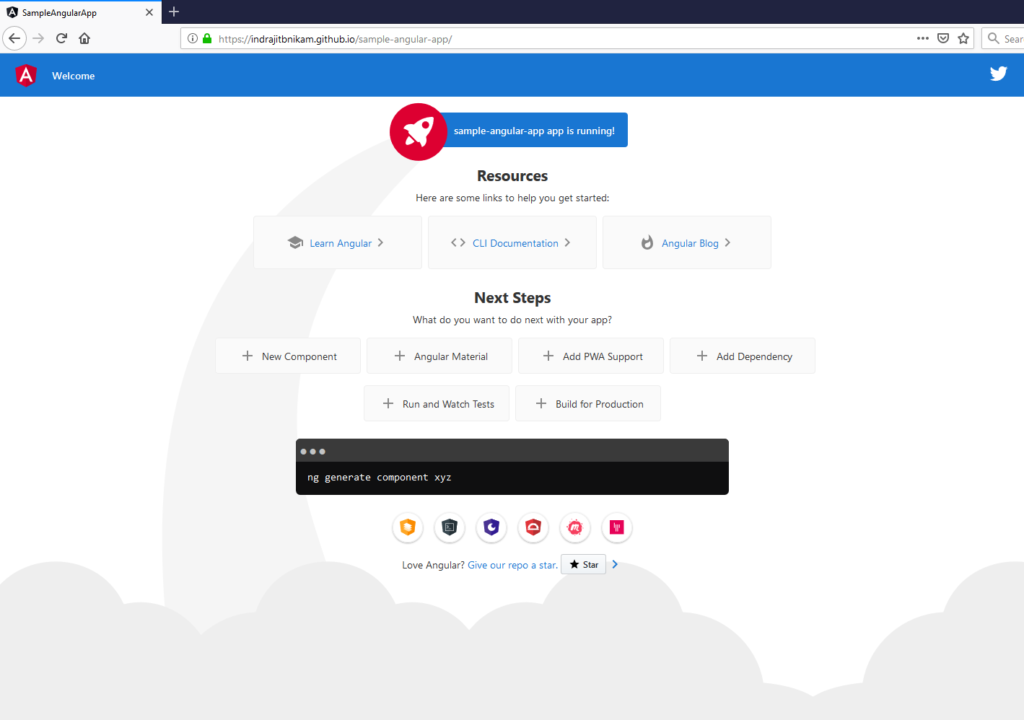
- Give it some time to configure itself and you should be able to see your application on generated link in above image.


- Hurray! 🥳🥳🥳🥳, you have successfully deployed your first Web Application on Github and is now available to entire world 🚀🚀.
I’ll be uploading another post on how you can do the same using AWS S3 soon.
Meanwhile you can find more content on Angular here.
Till then, Keep learning and Take care folks 😎🤘.



