

Hello there! As you are here already, you probably want to host your personal web projects somewhere free. There are multiple options to achieve that and GitHub Pages is one of them. This post shows how to host React application using GitHub Pages.
If you want to host Angular application using GitHub Pages, please visit this post. Now let’s start with our post already.
Prerequisites: #
Make sure you have following installed and setup on your machine.
Steps: #
- Create a React application
- Add
gh-pagesas a dev dependency - Add deploy properties to
package.jsonfile - Create a Github repository and link it to your local git repository
- Now deploy it to GitHub Pages
- Commit and push your commit to GitHub.
- Create a React application:
$ npx create-react-app my-react-appYou can give any name you want for the application. This will create a react application having folder with project name (in this case, my-react-app) locally on the computer.
2. Add gh-pages as a dev dependency:
$ cd my-react-app
$ npm install gh-pages --save-devOnce created, go to the project directory and install gh-pages (GitHub Pages) as a dev-dependency.
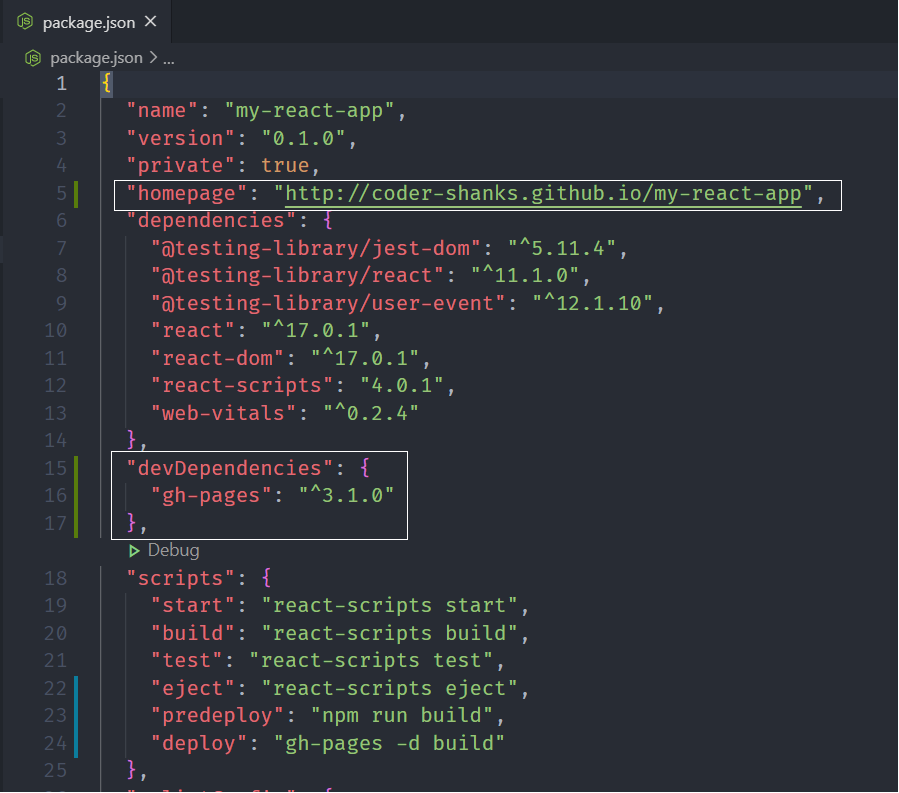
3. Add deploy properties to package.json file:
First add a homepage property at the top level. Its value should be as follows
http://{username}.github.io/{repo-name}
where {username} is your GitHub username and {repo-name} is the name of GitHub repository you will create. In my case, it looks like this:
"homepage": "http://coder-shanks.github.io/my-react-app"Then in the existing scripts property in package.json, add deploy and predeploy properties.
"scripts": {
//...
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
}package.json will be similar to the below screenshot.

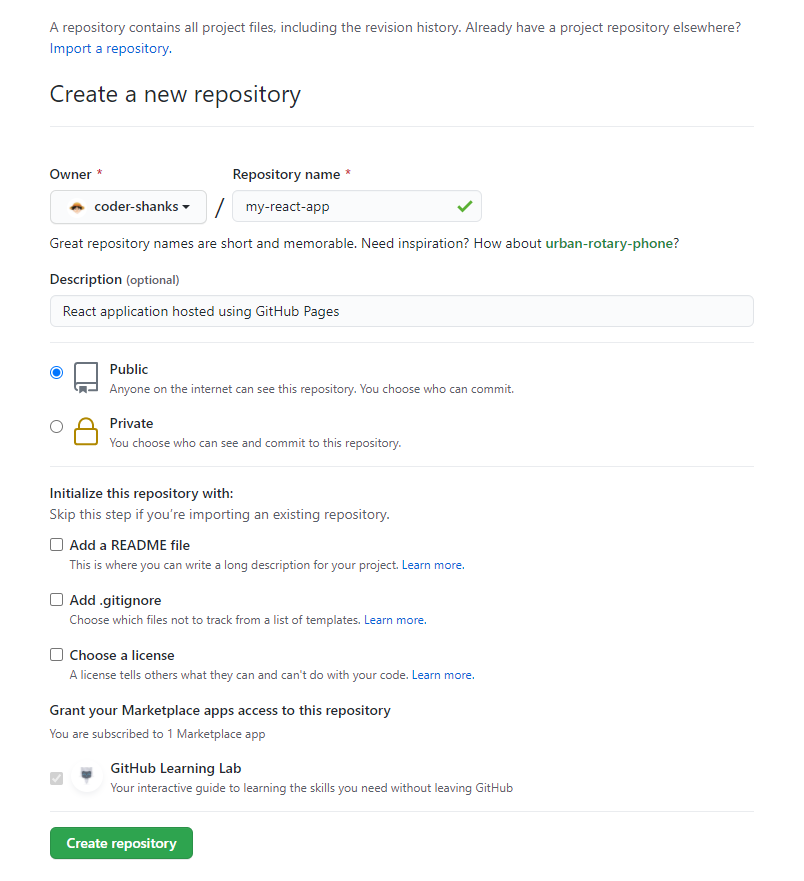
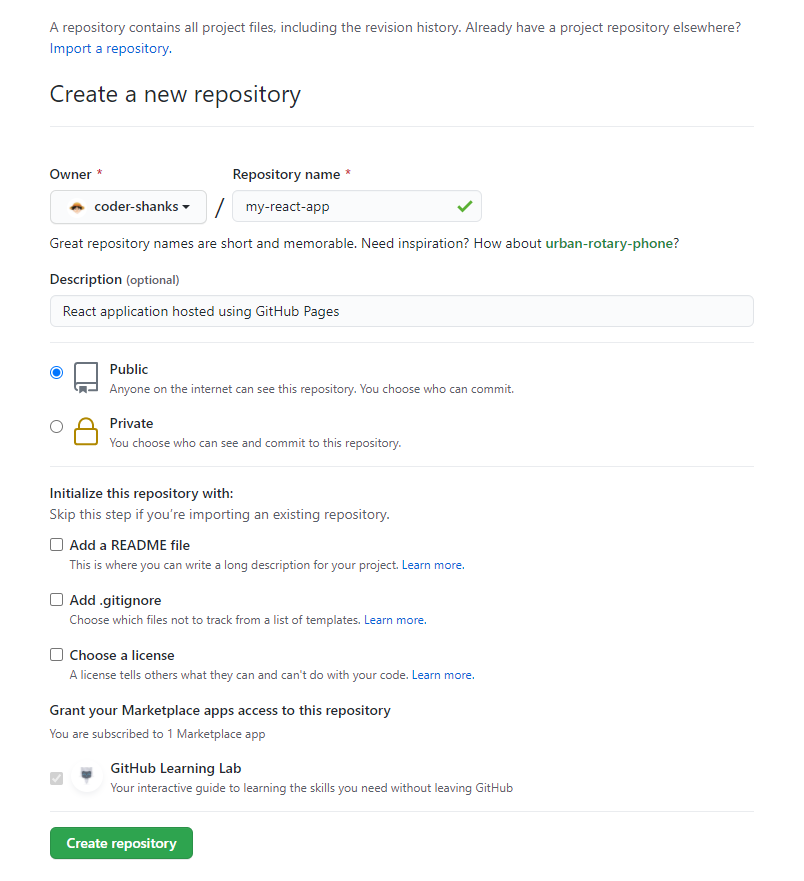
4. Create a Github repository and link it to your local git repository:
Login to your GitHib account and create a new repository. GitHub name can be different from your local react project name.


Now we have to initialize our local project with git and add above created GitHub repo as a remote. Usually we will already have our project initialized with git as it gets done at the time of creating a react application. So we just need to add remote reference to the local repo now.
Go to command line and execute the following command
$ git remote add origin git@github.com:{username}/{repo-name}.gitFor me, command looks like below.
$ git remote add origin git@github.com:coder-shanks/my-react-app.git- Now
gh-pagespackage knows where to deploy your app. Also git knows where you want it to push your source code.
5. Now deploy it to GitHub Pages:
$ npm run deployThis will create a new branch named gh-pages on your GitHub repo where the production built application will be pushed. To access our application, visit the link we specified for homepage property in step 3 .i.e. http://{username}.github.io/{repo-name}.
You can access application created in this tutorial at http://coder-shanks.github.io/my-react-app
One thing to notice here is that gh-pages branch contains the build app code and our repo does not have master branch yet on remote repo. We will do it in the next step and completely optional.
6. Commit and push your commits to GitHub master branch:
$ git add .
$ git commit -m "Initial commit"
$ git push origin master


